JunctionBox Interfaces
The multi-touch graphical interfaces described below were designed and built, in the form of tabletop and tablet apps, to showcase the design possibilities enabled by the JunctionBox mapping toolkit.
Designer and Programmer
Distance2

Installed at Interpreter: The Abstraction of Narrative through Interactive Digital Rendering Systems
February 6-27, 2015
GalleryFM, University of Calgary
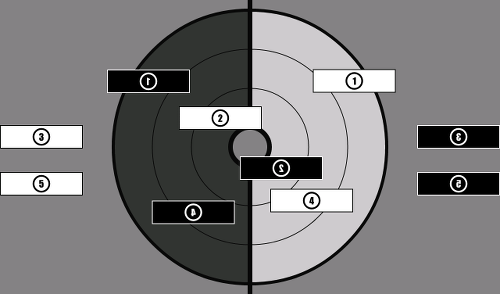
The Distance 2 interface was used for the installation entitled Distance 2 (Toshi Ichiyanagi). Distance 2 was inspired by Toshi Ichiyanagi's composition Distance in which the performer must be a fixed distance away from the instrument during the performance. For the installation, the notion of distance was conceptual rather than actual. The conceptual distance was from Toshi Ichiyanagi's words (from a recorded interview) to the sounds generated as described below.
A series of numbered tiles, ten in total, can be moved across the interface with each tile representing a snippet of the interview with Toshi Ichiyanagi. When the tiles are placed in the target circle and the touch used to move the tile is released, the sound for that tile begins to play. Touching a tile while it is playing will pause playback. White tiles are the original sound and black tiles represent the sound reversed. The left side of the target plays sound in the left speaker and the right side plays in the right speaker.
The concentric circles in the target represent the playback speed for the chosen sound tiles. The very center plays back the sound at normal speed. Each larger concentric circle slows down the playback speed by a set amount with the outer circles playing at 2x, 4x, and 8x the normal playback speed respectively. Stretching the files in this way significantly alters the sound as the playback rate is slowed, representing a conceptual distance from the original sound. The audio engine for this piece is written in Pd with a custom file playback control mechanism.
_under_control_

Performed at International Computer Music Conference -
Sound and Music Computing (ICMC-SMC)
September 16, 2014
Athens, Greece
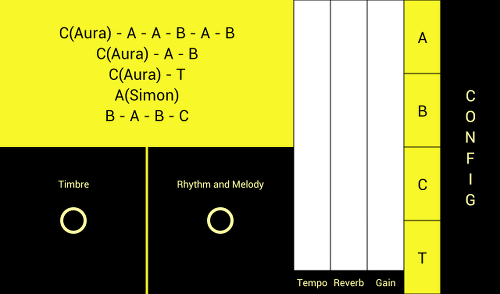
Under Control was built in collaboration with Simon Fay for his piece _under_scored_ performed with the Aspect ensemble at the joint ICMC-SMC 2014 conference. The interface controlled a Max/MSP patch developed by Simon that featured a continuously playing algorithmic synthesizer with a strong rhythmic component. The piece is in a Jazz fusion style. It is a structured improvisation with four sections: A, B, C, and T (for transition). In the upper left corner is a list of the sections for the piece. Solos are marked with names, either Aura or Simon. The section is changed during the course of the piece by selected one of the A, B, C, or T buttons on the right side. Whenever the section is changed, a simple visual score indicated to Simon and Aura both the current section and the upcoming section.
For the different sections, parameters were changed to give each section a particular feel. The two areas marked "Timbre" and "Rhythm and Melody" track the X and Y location of touches that are mapped to those parameters in a Max/MSP patch. When moving from one corner to another, the timbre, for example, was cross-faded between timbres as the touch moves to a different corner. Therefore, the center, indicated by a ring, represents all four timbre values mixed equally. The mapping is the same for changes to rhythm and melody. A set of sliders controls the labelled parameters. The large "Config" button on the right side of the interface opens a form for changing the IP address and port number used to send messages to the Max/MSP patch.
Glass Steps

Performed at Interactions Lab Demo Day
December 9, 2013
University of Calgary
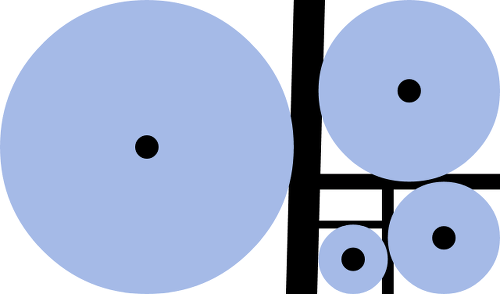
The Glass Steps interface was inspired both visually and aurally by the golden ratio. The steps (blue circles) in the interface are sized according to the golden ratio with each set into a rectangle that relates to a larger rectangle. Each step plays a particular note with the notes also tuned using the golden ratio. The largest circle plays the lowest note and each successive note is approximately 1.6 times the frequency of the previous note. As the steps get smaller, the frequency gets higher in an approximation of the notion of smaller acoustic instruments have higher frequencies than larger ones.
The audio engine used for Glass Steps is ChucK. Each of the circles controls a banded wave guide physical model that sounds like a glass harmonica. The distance of touches from the center of the circle controls the gain of each glass harmonica, with the highest gain closest to the center of the circle and the quietest closest to the edge. A toggle button in the center of each circle controls a chorus effect. The number of touches in each circle controls the number of voices in the chorus effect.
Particulator

Performed at New Music Ensemble Final Concert
December 3, 2012
University of Calgary
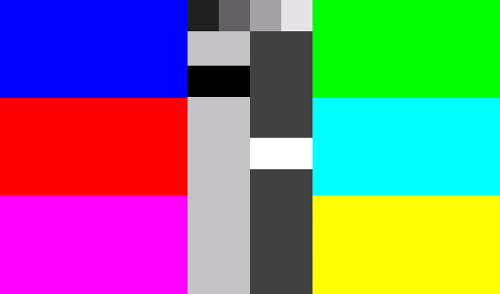
The design of the Particulator interface was inspired by the test card or test pattern that was used for analog television broadcasting. Test patterns are a representation of the color spectrum, split into discernible parts. This is somewhat analogous to the breakup of an audio file into parts in granular synthesis. The audio engine had two custom built granular synthesizers developed in Pd.
The three large rectangles on the right and left control, from top to bottom, the position, the duration, and the interonset times for the granular synthesizers. The middle sliders control the gain of each audio granulator (they are directly next to their corresponding synth controls). The middle buttons on top of the sliders from left to right, turn on the granulators for continuous playback and fire off a single grain respectively.
Orrerator

Performed at CEC 25th Anniversary Concert
November 22, 2011
University of Calgary
The metaphor for the Orrerator is an Orrery, a model of the solar system. The Orrerator uses an audio engine programmed in Pd featuring four FM oscillators. The interface has four planet buttons that light up when toggled by simply touching the particular planet. Each planet button turns a single FM oscillator on or off.
In addition to on or off controls, each planet button can be rotated around its orbit by touching the orbit area and rotating it around the center. The planets move when the orbit area is rotated, giving visual feedback. The change of rotation will detune that particular FM oscillator from its base frequency by a factor of between one and two with the starting vertical position being one and a full rotation back to that same position being two.
Orbital rotations are limited to 360 degrees from the starting position. That is, planets start at the top of the interface and can be fully rotated back to that position. They can also be rotated counter-clockwise to their starting position. On the left and right edges of the interface are two sliders on each side: the left sliders change the index of modulation and the modulation frequency and the right sliders change the sustain and the overall gain.
Apollo 20

Performed at CCRMA Summer Workshop
July 30, 2010
Stanford University
The interface features four concentric circles designed to represent planetary orbits much like an orrery represents planets in the solar system. Each orbit has a planet, representing the four inner planets in the solar system: Mercury, Venus, Earth and Mars. The four planets are toggle buttons and each uses an actual image of that planet. The toggle buttons control a bank of four FM synthesizers, one for each planet. The orbital areas are rotatable and the planets move as the orbital area is rotated. This interface is an earlier iteration of the Orrerator interface and uses the same audio engine.